How to build better products with User Story Mapping

User Story Mapping is a simple technique that can help discover what you really need to build. It encourages telling a story and visualizing what the experience “feels” like through your customers eyes. It a great way to build empathy for your users and foster collaboration with your team. When trying it out for the first few times, I’ve seen teams struggle and not get the outcomes they were expecting. They might not understand what to do first or get too caught up in the minor details.
Let’s take a look at what you can easily do to be more successful when utilizing User Story Mapping.
Meet with the right people
Story mapping shouldn’t be done in a vacuum. You don’t want to do story mapping by yourself unless you are one of those rare unicorns that can do all the things! Here are the types of team members you need:
- Someone who understands what “value” is to the business and the customer
- Someone who is responsible for “designing” the experience for the experience
- Someone who understands the underlying technology to know if your ideas are even “feasible” within your constraints.
This is often referred to as the design triad (Usable, Valuable, Feasible) and makes up the minimum audience to building the right product. There can absolutely be others. For example, we often bring in our testers so they too understand and can validate what is built.
Spend time getting to know your users through personas
Your first instinct might be to just dive in and start creating stories and experiences for your users. That’s fine, but make sure you stop at some point and identify the personas you are designing for. By doing so, you will uncover critical stories you would have otherwise missed. I’ve made this mistake a few times.
On one of our projects we were story mapping for a Single Sign On process and we did a splendid job defining the user stories for the end users. However, we totally missed designing for “Andy the Admin” who was responsible for setting up users to use Single Sign On. If Andy can’t set it up, then all of the stories we created for the end users were moot.
Smashing Magazine has several good articles on personas.
Choose the right medium/tool for you
There are a lot of opinions on whether you should use a physical board or a software tool for capturing your user story. There is no one way that is better than the other. You simply just need to use what works best for you.
We have used both physical boards and software tools like CardBoard and here are the advantages we see:
| Physical Board Advantages | Software Tool Advantages |
| The team is co-located | The team is distributed |
| The map won’t be up for too long. | The map will be around for months or years.
Post-It Notes eventually fall to the ground |
| Low Cost | You plan on transferring the stories into a work item tracking tool like Jira, Version One or TFS |
| Low barrier to making changes. You don’t have to worry whether a tools supports something or not | You want to view or work on the map at home, coffee shop, etc. |
| Digital maps can look better in presentations, wikis and documents |
The best advice is to just get started. Pick something and if it doesn’t work for you, try something else.
Annotate your cards to give them more meaning
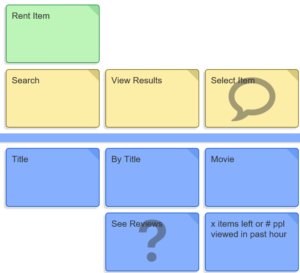
Communication through visual controls is an effective and quick way to bring information and problems to the forefront. One of the things you can do to bring more value to your story map is to use “markers” to indicate more information. For example, you could use T-shirt sizing to indicate the amount of effort involved, or add a star to high value stories.
In the example below, we use the comment bubble to indicate that this story needs more discussion. In other words, we need to have a conversation to get to that shared understanding. We also use a question mark (?) to indicate when a developer has some questions before implementing the story. These annotations help draw the eye to things that need to be discussed and decided. In your next story mapping session, try using a few markers to give your story board more meaning.
Ready to try CardBoard for yourself and start user story mapping? Sign up here to start your 14 day free trial!